
Naam: André Hogenkamp
Huidige functie: Software Developer Java
Introduction
This is a blog series about functional programming with Elm. Setting up an development environment with Elm and electron should not be to difficult, but was it?
Why start programming with Elm?
I’m a Software Engineer for a long time and have been programming in an Object Oriented way my whole career, mostly in Java. I like discovering new things and for a time that was mostly Java related. But while there was a lot of development around Java (not much in the language itself), it felt like more of the same. A new library here and there but mostly on known concepts. When I learned to program for the frontend, a whole new world opened. It felt like Java in the early days. Lots of frameworks and libraries popping up, great.
Functional programming
Lots of these new frameworks and libraries were about functional programming. Even Java received functional programming features. They were easy to use, albeit in a different way. It peaked my interest, what is that, real functional programming? By the way it is not a new concept. it exists for a long time, but somehow it is popping up everywhere. So I wanted to do functional programming. But where and in what language? I could go for the backend (there are multiple candidates, like frege and eta), but I choose the frontend, because I needed a more stable framework/language.
What is Elm?
Elm is a functional programming language for frontend. Or as they say on the website, ‘A delightful language for reliable webapps.’ The most important features are ‘No runtime exceptions’, ‘Great performance’, ‘Enforced semantic versioning’, ‘Small assets’, and ‘Javascript interop’. It compiles to Javascript.
The simple guide
I looked on the web for combinations of electron and Elm and found ‘Elm electron webpack’. So I forked it and cloned the git repository. It was more a guide than a ready to use template. And that was a good thing. It started simple, using only electron. Then mixing in Elm and finally webpack.
Electron
Getting electron up and working was very simple. In the index.html add or remove some text to see something else. Then fire up electron main.js (or npx electron main.js if you installed it locally) and a window with the text and title should show up. A good start.
Bringing Elm into the fold
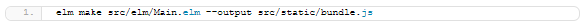
The Elm part was also no problem, the guide use Elm 0.18 and I had already installed Elm 0.19. But that was not a problem, because it does not use very much of Elm. The guide let’s you build the Elm bundle before changing the elm.json file, so it is possible that when you execute.

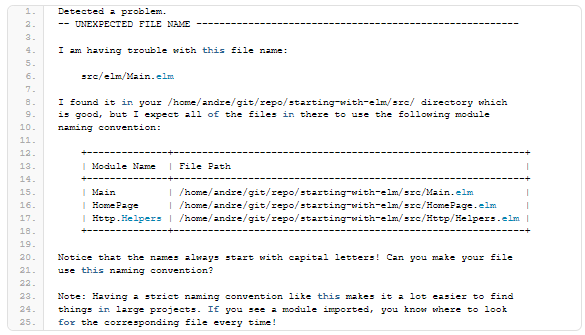
Nothing is produced and an error is shown:

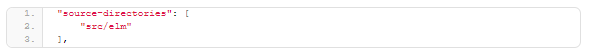
So apply the change that is posted later in the guide, update the elm.json file to find your Elm files.

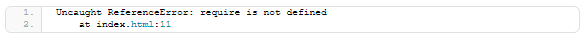
Then fire up ‘electron main.js’ and it should work. Except it didn’t. There was a browser error:

This is because of a later version of electron is used compared to the guide. The new version separates the browser process from the node process.
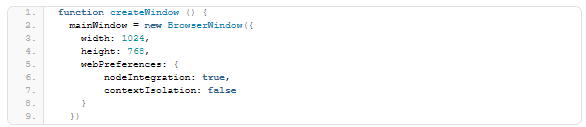
A fix is to use the config option ‘contextIsolation: false’ in the ‘webPreferences’ part of ‘new BrowserWindow’ options. It does make electron less safe, because the client and server part are in the same context now.

Now we can develop an application with Elm and electron. Use:

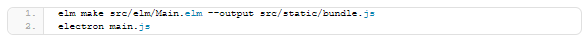
to enhance the app and

to check it in electron.
To make life easier there are scripts for npm in the package.json file.
To start the elm reactor and launch a webbrowser (firefox) on http://localhost:8000

PS: This might not work on Windows, because of the chaining of commands
To build Elm and start electron:

PS: This might not work on Windows.
To start Elm reactor without opening a browser window

To build Elm

To start electron without building Elm

The conclusion
I am glad that in the end I got it working with Elm 0.19 and electron. The guide helped me a lot to understand all the moving parts. In the next parts we can start building an application.
What about webpack?
The original guide included webpack. The version of webpack used was version 1. The Elm-loader for webpack version 1 does not support Elm 0.19. Since I wanted to use the latest version of Elm this was not an option. I tried to make it work with the latest version of webpack, but this was not a simple task. (If you want to see the attempt), but not a successful one. But since this is about Elm and not webpack, this is not a big problem.
Gerelateerde vacatures
Gerelateerde blog posts

Dit is het verschil tussen een software engineer en een computer scientist
Deze blog is voor jou wanneer jij werkzaam bent als IT’er in de softwarebranche, maar het nog steeds lastig vindt om het precieze verschil tussen een software engineer en een computer scientist te identificeren.
.jpg?width=390&name=7D5A5429%20(2).jpg)
5 manieren om jouw kennis als software developer te testen
Als software developer is het van cruciaal belang om voortdurend je kennis en vaardigheden op het gebied van programmeren te testen en te verbeteren. Lees snel de blog om erachter te komen hoe je jouw skills op de proef kunt stellen!

De 7 voordelen die jij meebrengt als een full stack developer
Als developer beschik je over een unieke kracht om de Nederlandse maatschappij vorm te geven en positieve veranderingen teweeg te brengen. Benieuwd hoe? Lees deze blog!
